Reverse Engineer Your iOS App: Native, React Native, or Flutter
Have you ever wondered what platform a mobile app is built on? Whether it’s Native iOS (Swift/Objective-C), React Native, or Flutter, understanding the platform can offer insights into its architecture, performance, and potential debugging methods. In this guide, we’ll show you how to uncover the secrets of app platforms using practical tools like MobSF, Proxyman, Charles Proxy, Hopper Disassembler, and otool
Why Does Knowing the App Platform Matter?
Identifying an app’s platform is essential for various use cases:
Reverse Engineering: Understand how the app is built for debugging or performance optimization.
Security Analysis: Detect vulnerabilities based on the framework or platform.
Performance Testing: Analyze how the app behaves under different conditions.
Common Platforms and Their Indicators
Platform and the key indicators are as follows:
iOS Native - Frameworks like UIKit, SwiftUI, Foundation.
React Native - RCTBridge, hermes.framework, .jsbundle, or Metro debugging references.
Flutter - FlutterEngine, flutter_assets, vm_snapshot_data, or App.framework.
Tools We Used
MobSF (Mobile Security Framework): Static analysis tool to detect frameworks and libraries.
Proxyman: Captures network traffic to identify debugging patterns or bundler references.
Charles Proxy: Similar to Proxyman, for analyzing HTTP/HTTPS traffic.
Hopper Disassembler: Reverse engineering tool to inspect app binaries and symbols.
otool: Command-line tool to check linked libraries and frameworks.
Step 1: Downloading the App Using iMazing
Install iMazing: Download and install iMazing from iMazing’s official website.
Connect Your iPhone: Plug in your iPhone or iPad to your Mac.
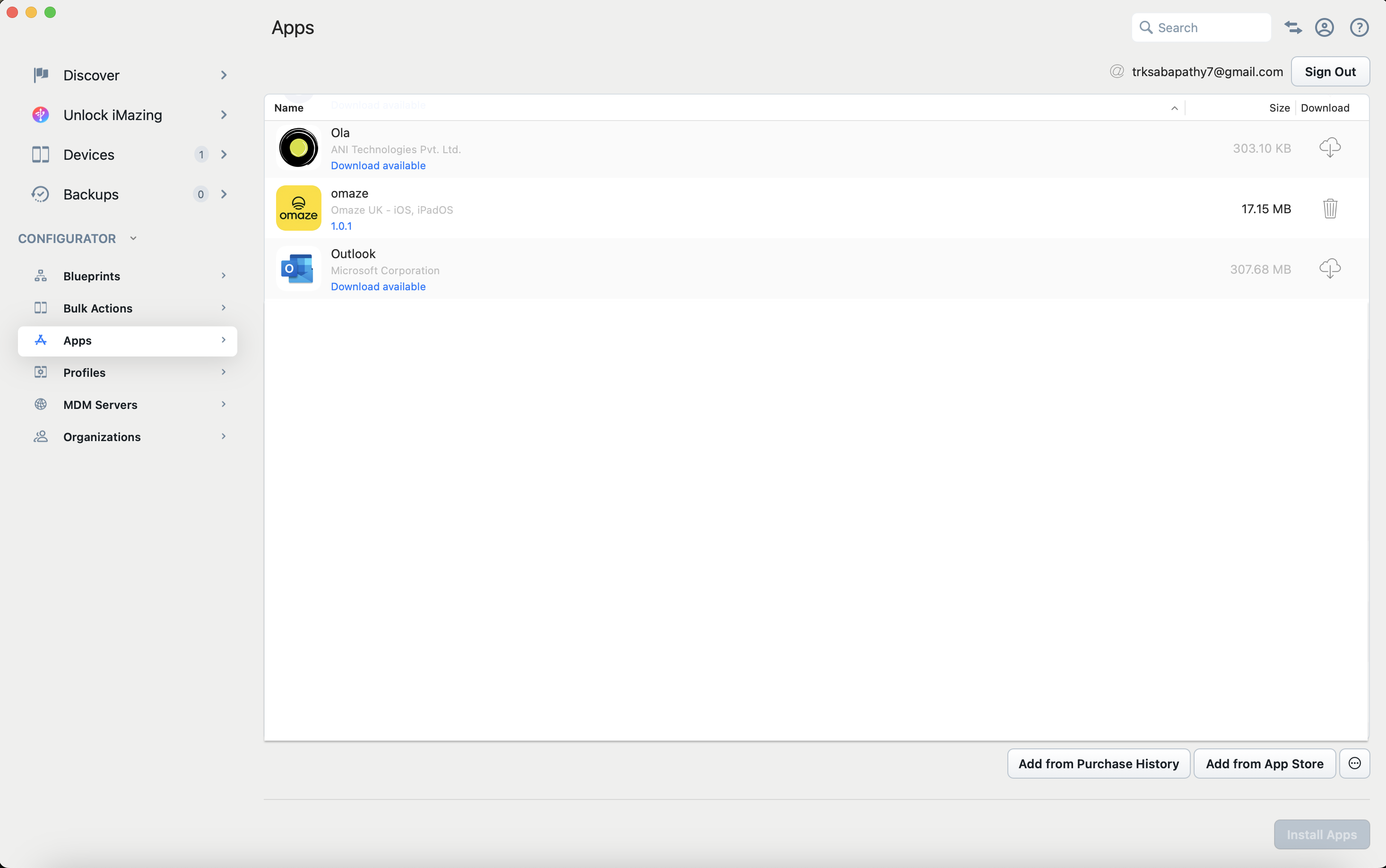
Download the App: In iMazing, go to the Apps section. Select Manage Apps and switch to the Library tab.

iMazing App Structure
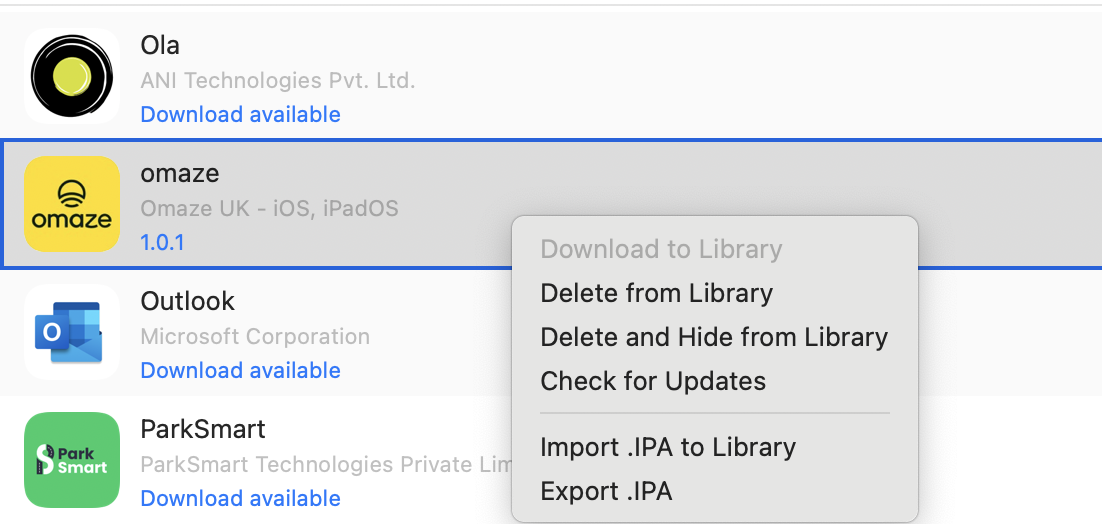
Export the .ipa File: Once downloaded, right-click the app in iMazing and select Export IPA.

Exporting .IPA from an App
Step 2: Static Analysis with MobSF
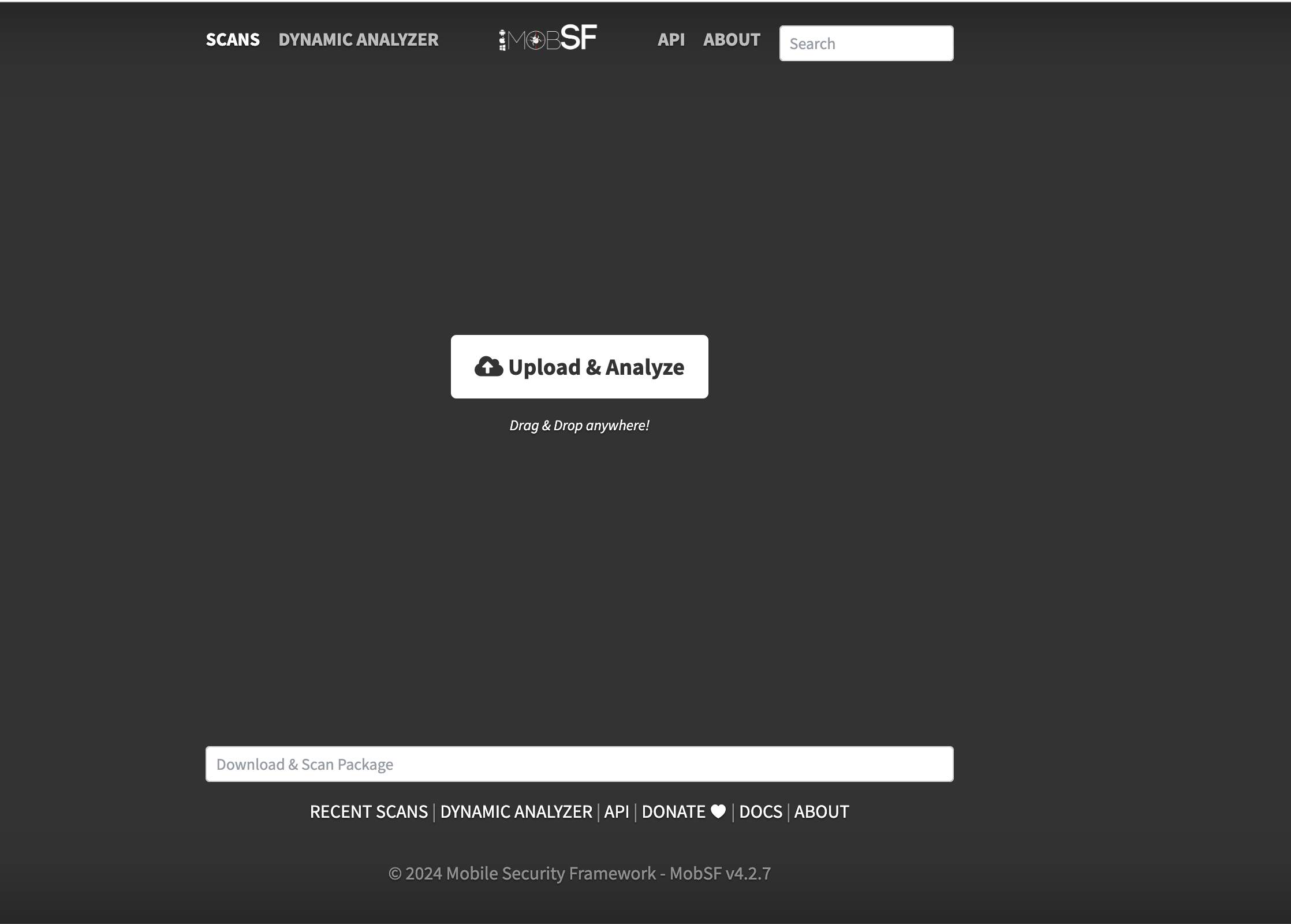
Upload the .ipa File: Open MobSF and upload the .ipa.

MobSF website - Upload and analyze .IPA or .APK
Check the Frameworks: Look for hermes.framework (React Native) or Flutter.framework (Flutter).
Review App Metadata: Inspect the Info.plist for identifiers like io.flutter.app or RCTRootView.
We can able to download the Static Analysis Report from MobSF.
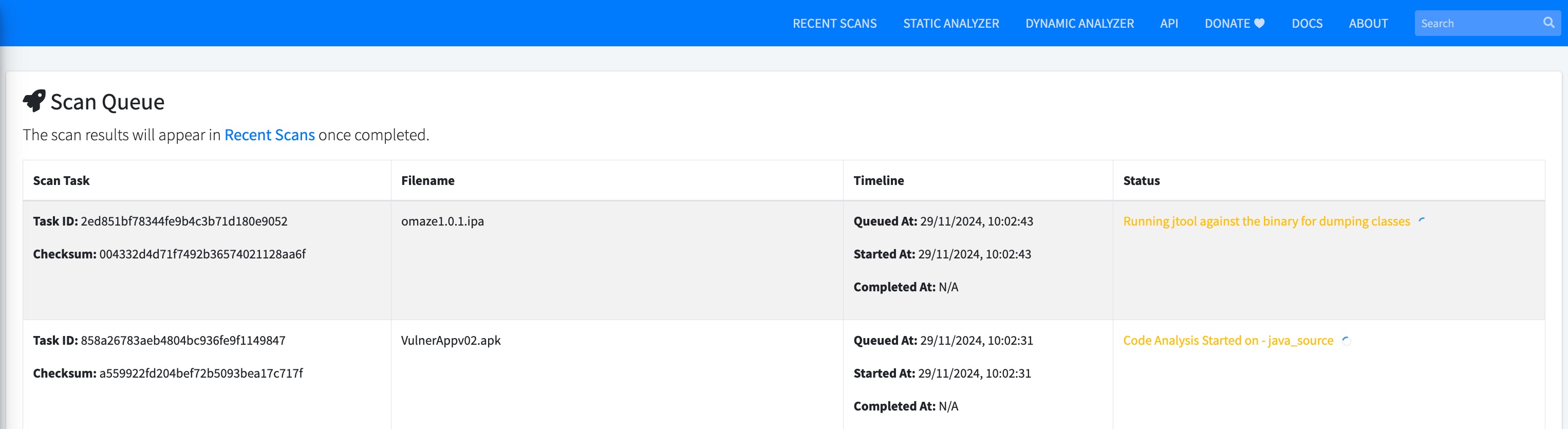
Live Scan Report can be seen in Scan Queue.

Scan Queue
The Static Analysis results can be seen in the same webpage.

Live Scan Report
iOS Static Analysis Report can be downloaded in PDF format

Static Analysis Report - Reference Snapshot
Verdict: Detected the use of hermes.framework and .jsbundle files, pointing to React Native.
Step 3: Analyzing Network Traffic with Proxyman and Charles Proxy
Set Up Proxyman or Charles:
Install the tool on your Mac.
Configure your iPhone to route traffic through the proxy.
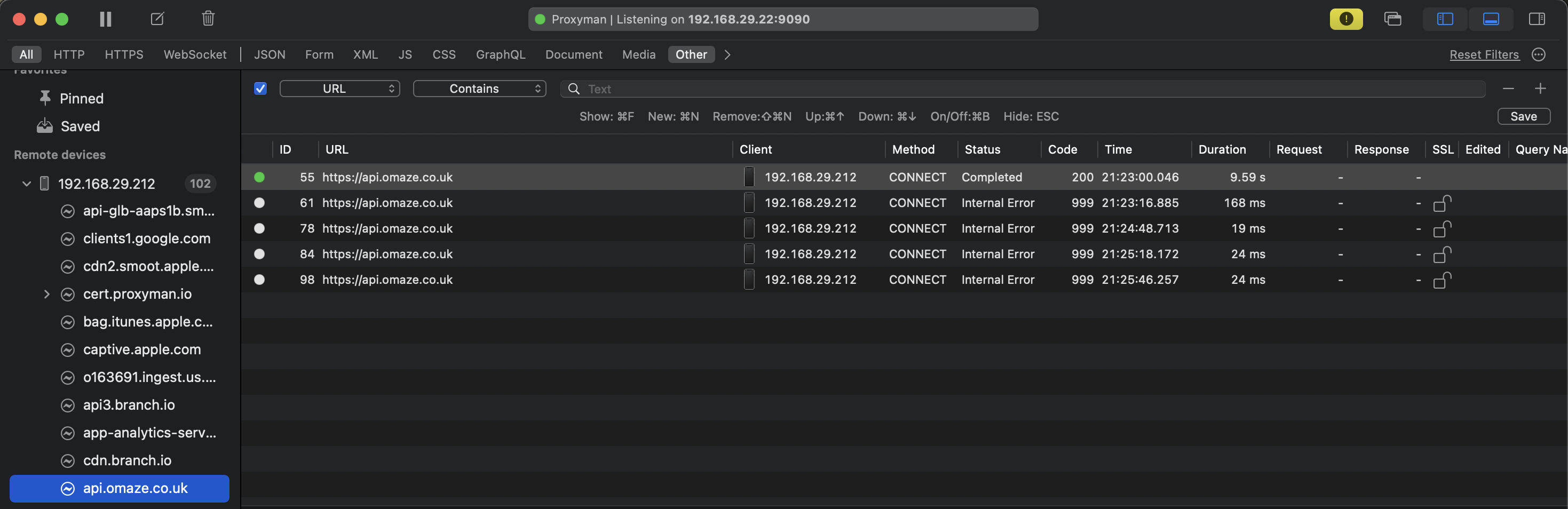
Inspect Network Calls:
React Native
Look for calls to localhost:8081 (Metro bundler).
.jsbundle requests.
Flutter
No bundler-related calls but heavy Google API traffic.
Native iOS
Clean and direct API calls.

Proxyman Reference
Step 4: Binary Inspection with Hopper Disassembler
Download the Hopper Disassembler from official site
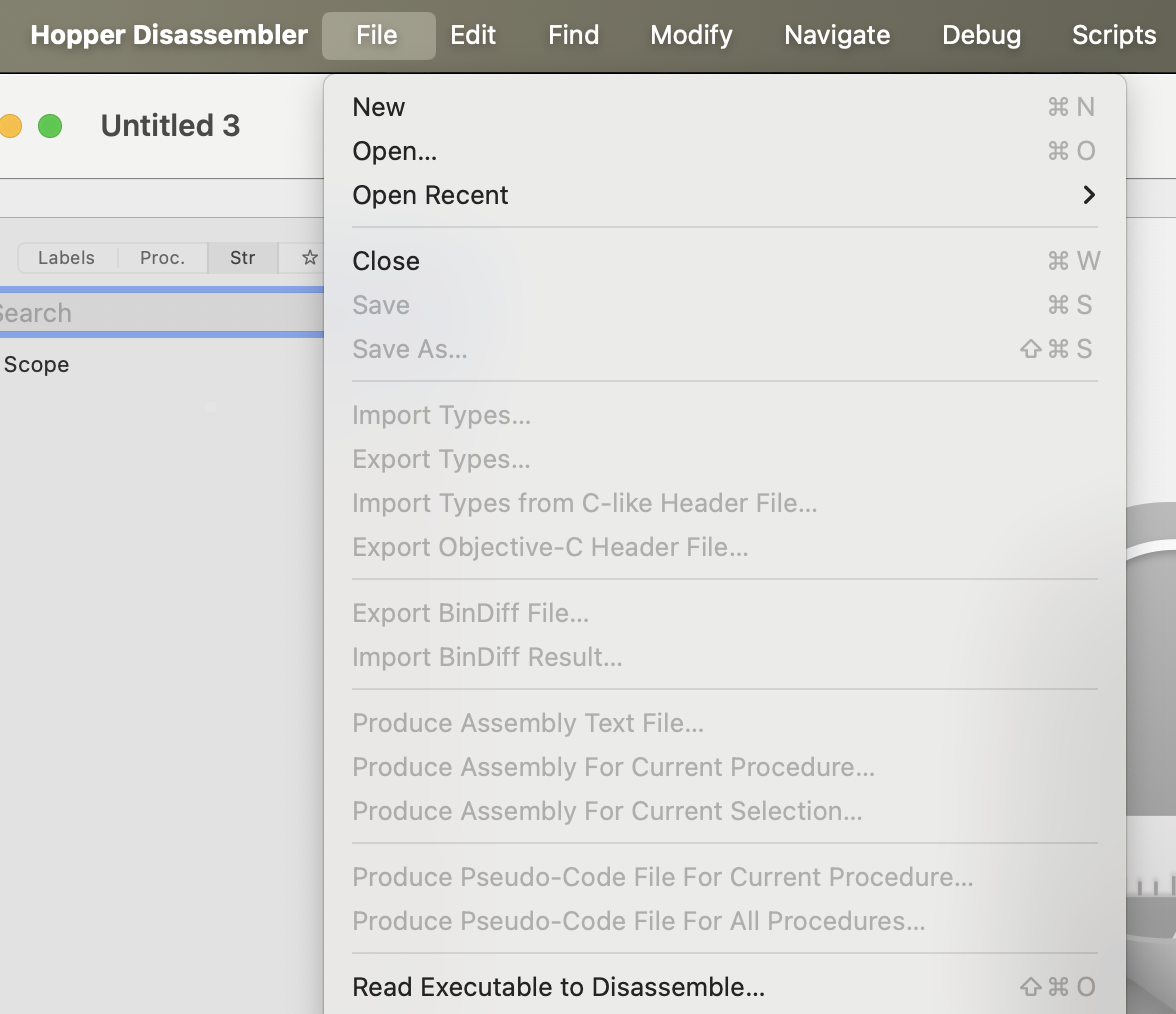
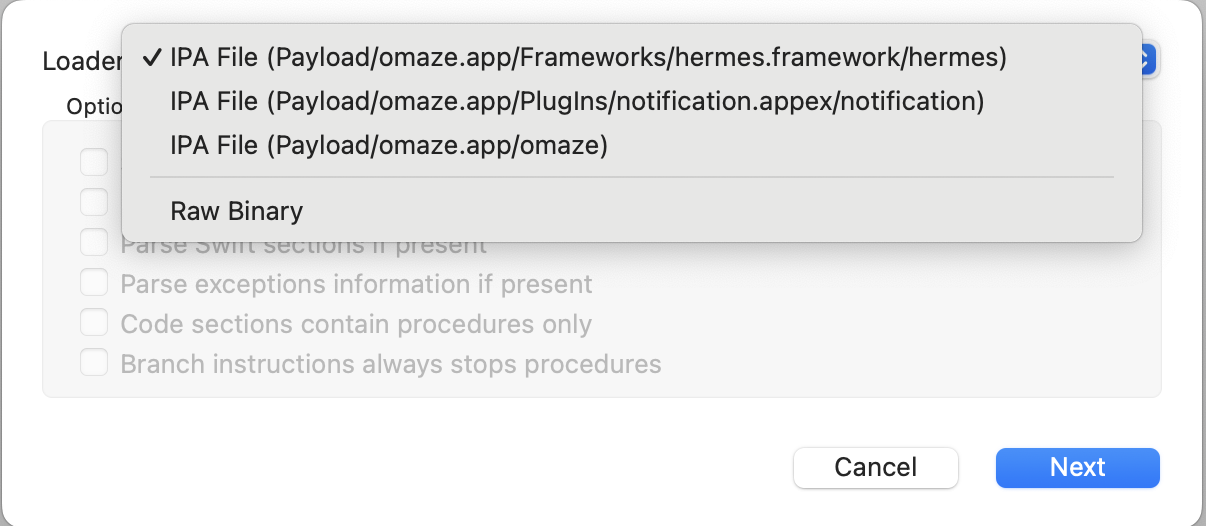
Upload the .IPA: File → Read Executable to Disassemble…

Read .IPA to Disassemble
Load the Binary:

Load binary or .IPA file
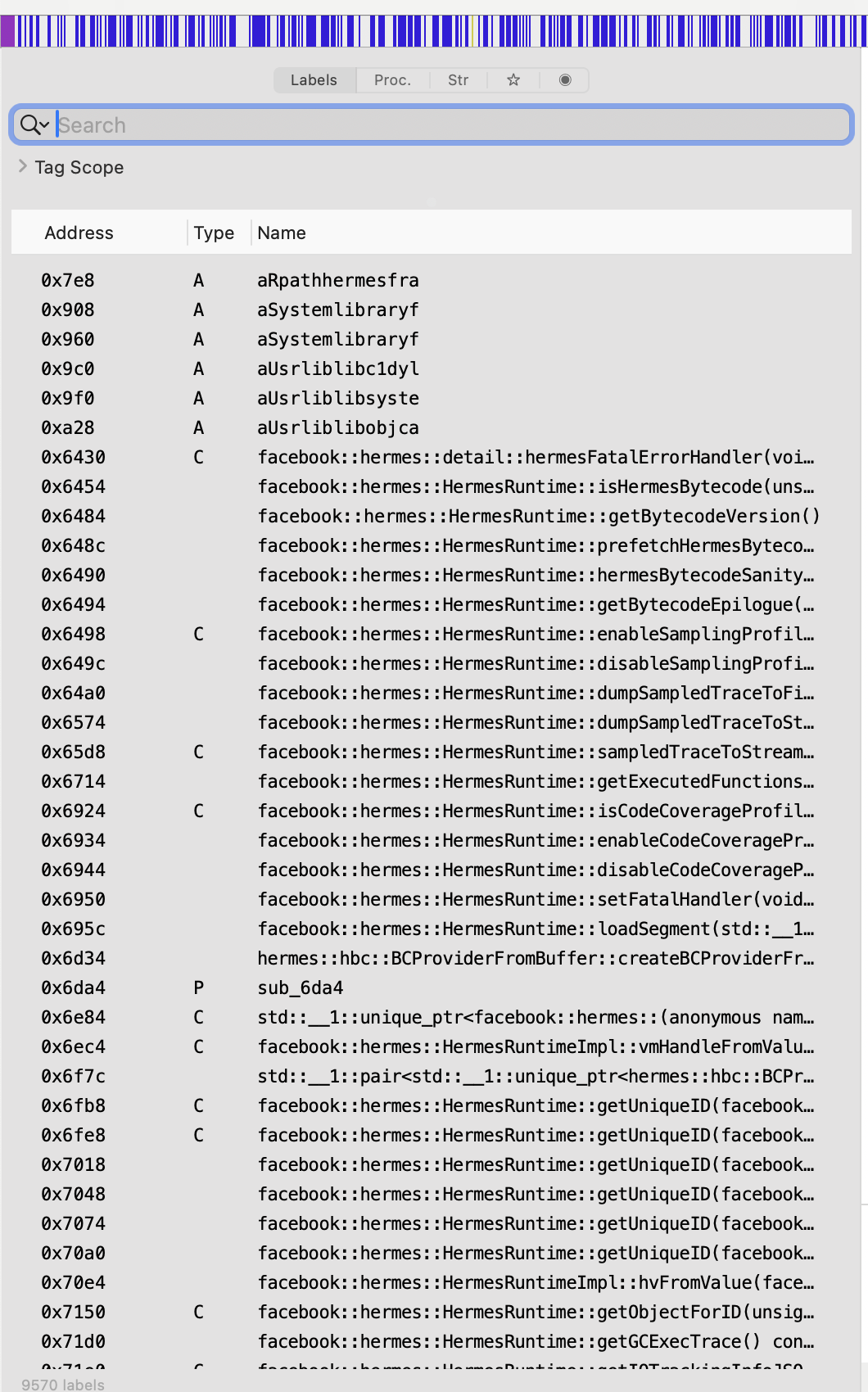
Inspect Symbols:
Search for platform-specific symbols:
React Native: RCTBridge, RCTRootView.
Flutter: FlutterEngine, dart.
Native iOS: UIViewController, AppDelegate.
Analyze Strings: Look for strings like flutter_assets, .jsbundle, or RCTBridge.

Hopper Analysis Example
Step 5: Check Linked Libraries with otool
Run the following command:
otool -L /path/to/Payload/<AppName>.app/<AppName>otool Command to check the linked Libraries
Let’s take an example
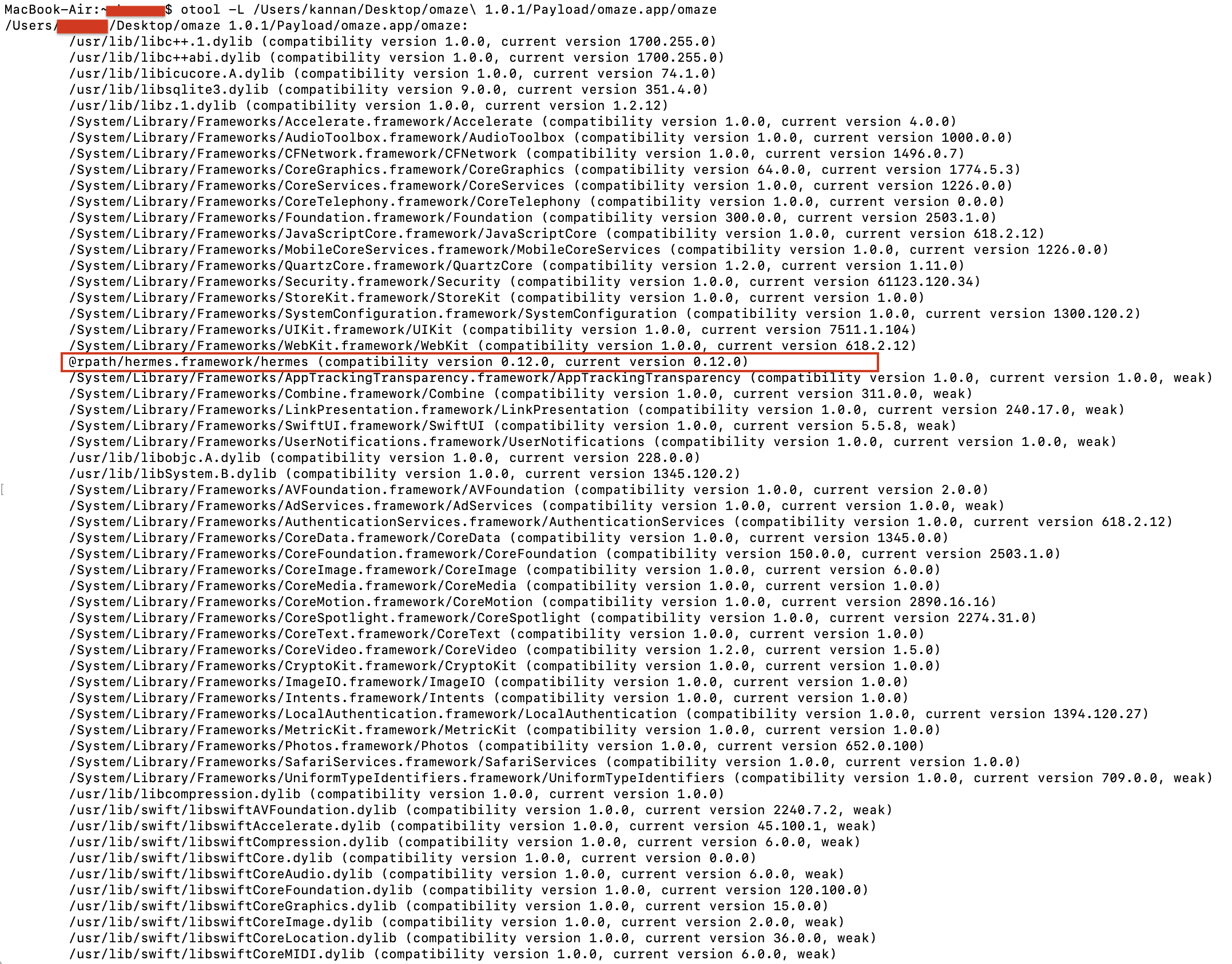
otool -L /Users/saba/Desktop/omaze\ 1.0.1/Payload/omaze.app/omazeExample Command

otool terminal command response
Indicators of React Native:
Hermes Framework: The inclusion of @rpath/hermes.framework/hermes strongly suggests that this app is built using React Native. Hermes is a JavaScript engine optimized for React Native.
JavaScriptCore Framework: The app links against JavaScriptCore.framework, which is commonly used for JavaScript execution. While not exclusive to React Native, it is a key framework for running JavaScript-based applications.
Weak References to Swift and iOS Libraries:
There are many Swift-related dynamic libraries (libswiftCore.dylib, libswiftUIKit.dylib, etc.) and standard iOS frameworks (like SwiftUI, Combine, and CryptoKit), but:
These are linked weakly, meaning they are optional and not directly utilized by the app.
React Native apps on iOS often link some Swift libraries due to dependencies or certain native modules/plugins.
Native iOS Features Present:
The app uses iOS-native frameworks (UIKit, CoreGraphics, Foundation, AVFoundation), which React Native relies on for rendering, audio, and video handling. These frameworks do not exclusively indicate a Swift or native iOS app.
Verdict:
The presence of the Hermes framework combined with other JavaScript-oriented libraries indicates this is most likely a React Native app.
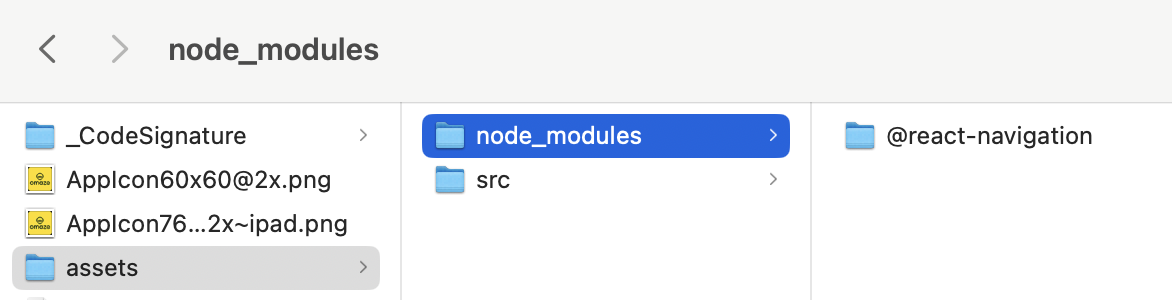
For further verification, we can analyze the app’s asset folder.

Assets folder Example
Linked libraries included hermes.framework, solidifying the conclusion that the app uses React Native.
SPONSOR

The Unique iOS Swift Conference in the UK
SwiftLeeds is a premier iOS conference taking place on October 7-8 this year. If you’re looking to stay updated on the latest trends in iOS development and connect with like-minded professionals, this event is a must-attend! Don’t miss out—book your tickets now!
Get your tickets!Conclusion
Identifying an app’s platform—whether it’s Native iOS, React Native, or Flutter—can reveal valuable insights into its architecture and behavior. Using tools like iMazing, MobSF, Proxyman, Charles Proxy, Hopper Disassembler, and otool, we’ve demonstrated step-by-step how to analyze app binaries, network traffic, and exported symbols to pinpoint the platform.
Key Takeaways
iMazing helps you access .ipa files, even for apps from other regions.
MobSF provides a comprehensive static analysis, detecting frameworks and libraries.
Proxyman and Charles Proxy capture network traffic to identify platform-specific patterns like React Native’s Metro bundler.
Hopper Disassembler and otool reveal platform-specific symbols and libraries through in-depth binary analysis.
By combining these tools and techniques, you can confidently determine an app’s platform for reverse engineering, debugging, or performance evaluation.
When to Use These Techniques
Developers: To analyze competitors’ apps or optimize app architecture.
Security Analysts: To assess potential vulnerabilities based on the platform.
Tech Enthusiasts: To learn more about mobile development frameworks
Note
Please find the GitHub Repo
This is a free third party commenting service we are using for you, which needs you to sign in to post a comment, but the good bit is you can stay anonymous while commenting.

