UIBezierPath with an example using UIKit
Let us discuss this by completing a simple task using UIBezierPath in this article:
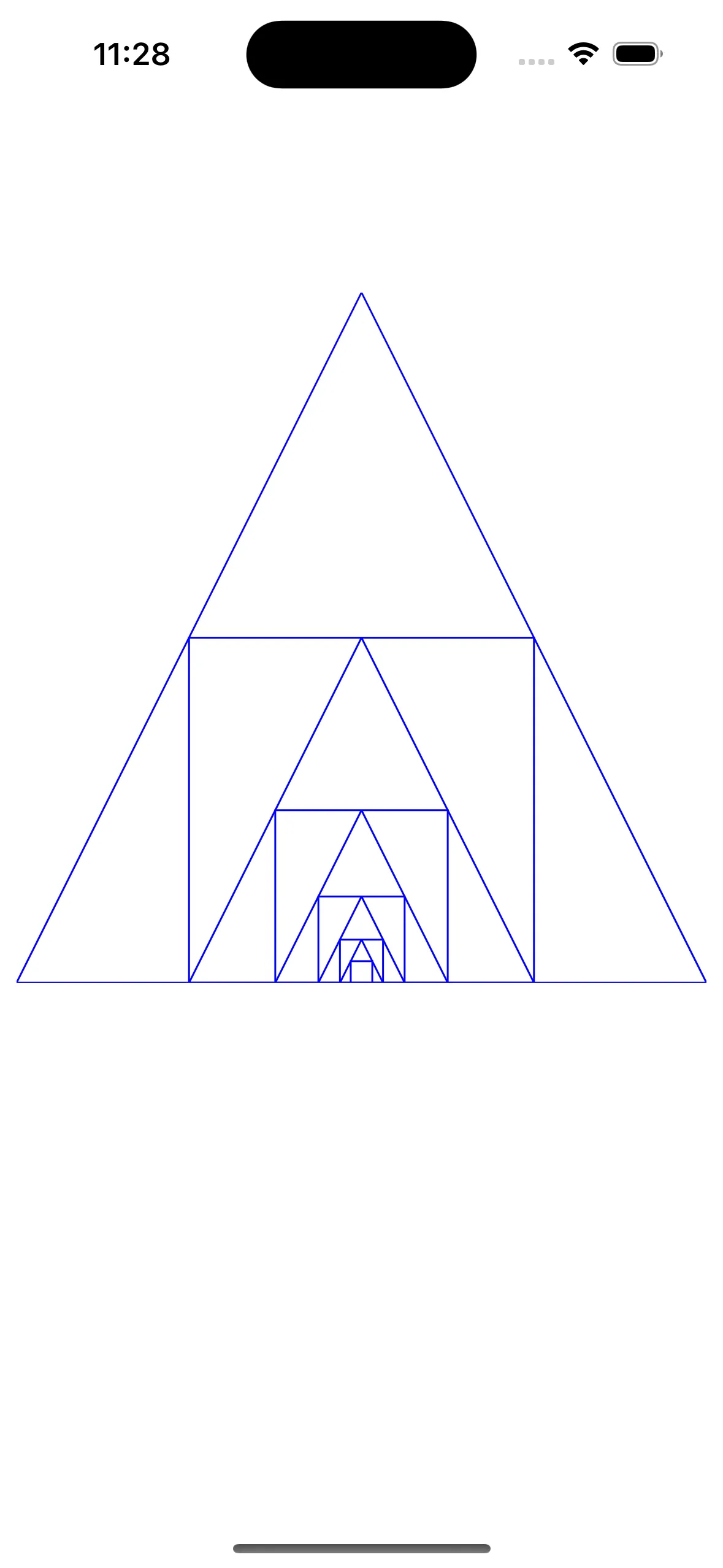
Task
The composition of equilateral triangles alternating with squares. Aligning the Squares and equilateral triangles is straightforward, sum and multiplication should suffice.

Task - Composition of Equilateral triangles
Core Concept
For creating a shape or adding a line, we should go for UIBezierPath
UIBezierPath
A path that consists of straight and curved line segments that you can render in your custom views.
class UIBezierPath : NSObjectUIBezierPath class Reference
A UIBezierPath object combines the geometry of a path with attributes that describe the path during rendering.
Constructing a Path
move(to:) - Moves the path’s current point to the specified location.
func move(to point: CGPoint)Moves a Path to a Point
addLine(to:) - Appends a straight line to the path. Before calling this, we must set the path’s current point using move(to:) or through a previous line creation. If the path is empty, this method does nothing.
func addLine(to point: CGPoint)Adds a Line to a Point from current Point
Examples
Square
func square(from origin: CGPoint, side: CGFloat) -> UIBezierPath {
let path = UIBezierPath()
let x = origin.x
let y = origin.y
path.move(to: CGPoint(x: x, y: y))
path.addLine(to: CGPoint(x: x + side, y: y))
path.addLine(to: CGPoint(x: x + side, y: y + side))
path.addLine(to: CGPoint(x: x, y: y + side))
path.addLine(to: CGPoint(x: x, y: y))
path.close()
return path
}Creates a Square BezierPath from a given Origin & Side
Equilateral Triangle
func equilateralTriangle(from origin: CGPoint, side: CGFloat) -> UIBezierPath {
let path = UIBezierPath()
let x = origin.x
let y = origin.y
path.move(to: CGPoint(x: x, y: y))
path.addLine(to: CGPoint(x: x + side, y: y))
path.addLine(to: CGPoint(x: x + side/2, y: y - side))
path.addLine(to: CGPoint(x: x, y: y))
path.close()
return path
}Creates an Equilateral Triangle BezierPath from a given Origin & Side
SPONSOR

The Unique iOS Swift Conference in the UK
SwiftLeeds is a premier iOS conference taking place on October 7-8 this year. If you’re looking to stay updated on the latest trends in iOS development and connect with like-minded professionals, this event is a must-attend! Don’t miss out—book your tickets now!
Get your tickets!Composition of Equilateral Triangles
override func draw(_ rect: CGRect) {
var parentBounds = self.bounds
for _ in 1 ... numberOfInstances {
let equilateralTriangle = equilateralTriangle(from: parentBounds.origin, side: parentBounds.size.width)
equilateralTriangle.stroke(withColor: .blue, lineWidth: Constants.lineWidth)
let square = square(from: parentBounds.origin, side: parentBounds.size.width)
square.stroke(withColor: .blue, lineWidth: Constants.lineWidth)
parentBounds = square.bounds
}
}Creates a Composition of Equilateral Triangles & Squares
Note
Please find the GitHub Repo
Get ready for SwiftUI - updates are coming soon!
This is a free third party commenting service we are using for you, which needs you to sign in to post a comment, but the good bit is you can stay anonymous while commenting.

